Synthetic intelligence is taking part in an essential position in fashionable artistic professions. There are a whole lot of causes a rising variety of firms are turning to AI expertise. One ballot confirmed that 61% of firms discovered that AI and machine studying had been their greatest knowledge investments.
One of many industries that’s evolving by adopting new AI instruments in net design.
Here’s a undeniable fact that it is best to take into account. In accordance with content material advertising and marketing statistics, 32% of entrepreneurs say visible pictures are a very powerful type of content material for his or her enterprise, which might be why you’re right here. AI is essential to serving to these firms use these new pictures.
How AI is Altering the Nature of Internet Design
Mirza Irfan of Usability Geek mentioned a few of the advantages of AI in net design. These advantages embody bettering UX and creating ADI (synthetic design intelligence) options).
For those who’re an online designer or net developer, your job is to work to make an internet site useful and engaging. You will need to take into account the consumer expertise (UX) each step of the best way.
In case you are unsure the place to start out when creating superior eye-catching visuals on your digital advertising and marketing, then it is best to maintain studying. You can see out why AI helps firms meet these requirements.
The easiest way is to synthesize all that info down to those 4 fundamental design ideas:
- Distinction
- Repetition
- Alignment
- Proximity
These ideas predate the existence of AI. Nevertheless, AI helps designers attain them extra successfully.
These ideas don’t simply apply to net design and UX, however fairly something you need to make look clean, clear, and attention-grabbing (i.e. graphics, weblog articles, and Fb adverts).
By the tip of this text, your website can have an ace up its sleeve in design. You’ll have a secret hand to trounce the visible competitors by offering you with efficient ideas to boost your visible content material.
The Three Levels of Design with AI: A Method for Visible Success
When determining the visible design of an internet site and the methods to leverage AI to realize it, the design course of will be damaged up into three components:
- Goal Analysis: Researching and excited about the audience.
- Strategic Objectives: Understanding the corporate targets and the way the targets influence the consumer.
- Inventive Design: Making use of artistic design considering to develop a clean and pleasing end-user expertise.
What Does It Take to Grasp the Rules of Design within the Age of AI?
The brief reply? Not as a lot as you assume!
You can see that there are a variety of latest AI instruments that simplify the method. This helps scale back the have to be a talented designer. The AI algorithms can do a whole lot of the heavy lifting for you.
Internet designers typically have a background in graphic design, artwork, promoting, or one other artistic self-discipline. However AI is turning into a extra essential competency.
Nevertheless, as advertising and marketing groups change into smaller, professionals of various backgrounds have needed to take over the obligations of graphic designers. They use straightforward design instruments on-line like Canva and Visme to create customized graphics.
Skilled net designers or artistic entrepreneurs alike ought to all the time deal with the precise wants of the folks you’re designing for, a.ok.a. be human-centric in your web site design.
This makes for a easy and pleasing consumer expertise.
4 Primary Visible Design Rules
Right here’s the place we get to the juicy materials: distinction, repetition, alignment, proximity. These 4 fundamental design ideas will be certain your content material has good UX, regardless of the graphic. Your web site will likely be visually stimulating to guests and go away a memorable, constructive impression.
1. Distinction
Opposite to well-liked perception, net designers can distinction greater than colours. This contains:
- Shading: Mild vs. Darkish
- Dimension: Huge vs. Small
- Patterns: Stable vs. Decorative
- Fonts: Serif vs. Sans serif
- Shade: Complementaries, Adjacents, Triads
- Themes: Symmetry vs. Asymmetry
- Texture: Tough vs. Easy
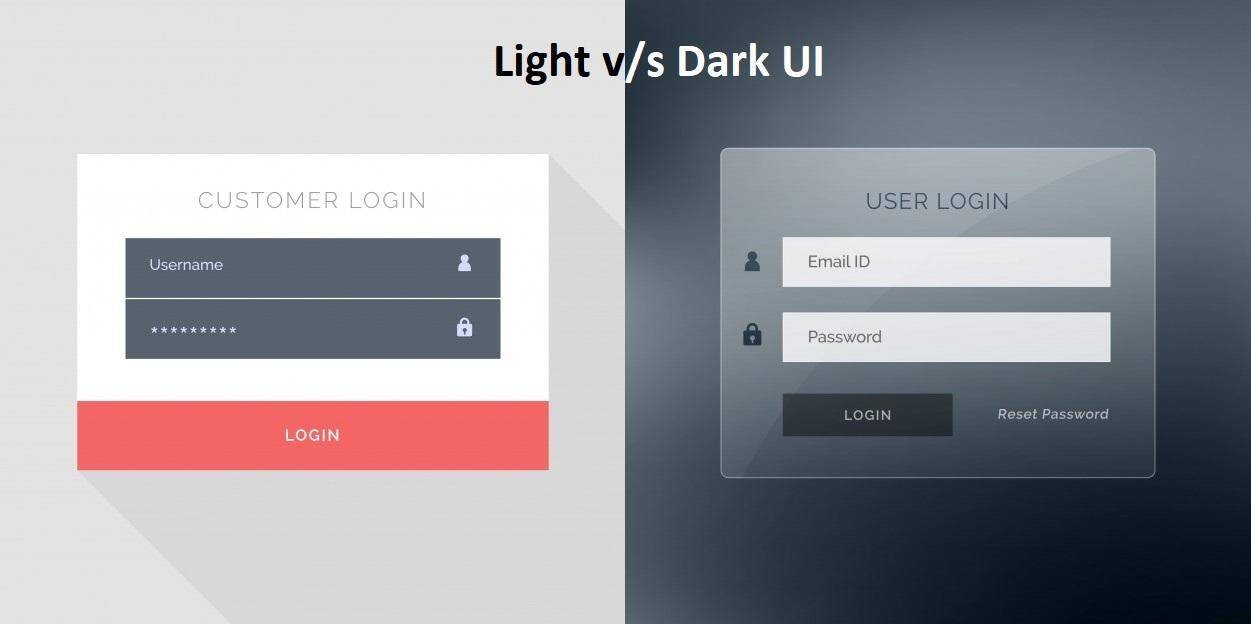
Take a look at the instance beneath to see how the distinction between gentle and darkish is used to attract consideration to the shape fields in an internet site popup:

Right here’s my primary suggestion for using distinction:
Set up a model colour palette rigorously and early.
Looking present colour palettes on Adobe Shade is very useful. You may decide particular hex codes, correct mixtures, and many others. You may even use the Adobe Shade software program to dissect the precise colours inside present pictures if you happen to discovered a colour on-line that you’re dying to have!

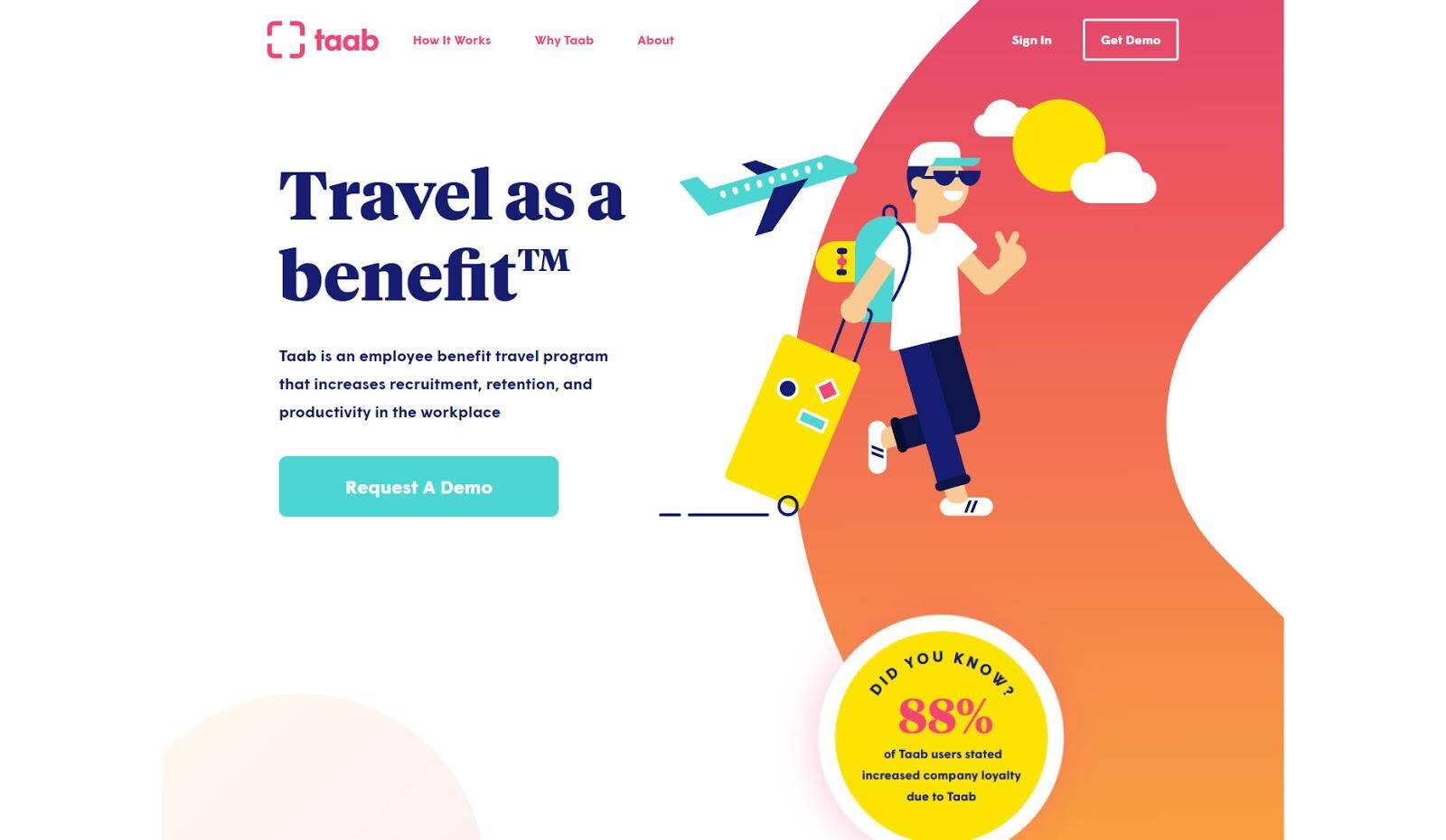
The picture above is a consumer expertise instance of contrasting colours to information readers’ eyes the place the designer needs them to go.
What are the primary issues your eye catches? Is it first the picture, then the heading, after which the button?
If that’s the case, the Taab net designer who created this was profitable.
2. Repetition
Repetition is a crucial factor of net design that automates the consumer expertise. It makes going by way of your webpage sooner and simpler as a result of customers would not have to continuously return to get to a special web page. For instance, an online designer ought to all the time embody the principle menu for an internet site on each web page to permit the consumer quick access to all pages on the web site.
Backtracking runs the danger of shedding guests and having them click on off their web page because of complexity or laziness.
All the time make the consumer expertise and easy and clean as attainable!
As well as, visible repetition additionally contributes to:
- Unity
- Consistency
- Memorability
In psychology, the truth that our brains hardly ever want to listen to the entire message earlier than placing the items collectively is known as heuristics. Repetition contributes to this phenomenon by calling on a consumer’s reminiscence to fill within the lacking components.
In different phrases, the consumer is aware of what to anticipate. Repeating components contribute to constructing the massive image lots sooner. Your consumer will be capable of perceive a graphic or navigate an internet site in the event that they’ve been uncovered to an identical design or sample for that content material.
Hold consistency all through your web site to maximise the consumer expertise. If the menu bar is on the top-right nook of 1 web page, be certain it’s in the identical spot on each different web page.
Design features you may repeat:
- Logos (be certain to decide on the best file sort for this, weighing up vector vs raster graphics)
- Buttons
- Patterns
3. Alignment
Alignment is not only good on your again, it’s good on your UX design!
That’s as a result of alignment accomplishes the next:
- Units a hierarchy
- Makes your design orderly
- Provides a way of professionalism
Alignment is among the most important design ideas for freshmen and the highest device for efficient alignment is grids. Grids work very effectively in serving to net designers preserve spacing between objects in order to not overwhelm the consumer with too many components on a web page.
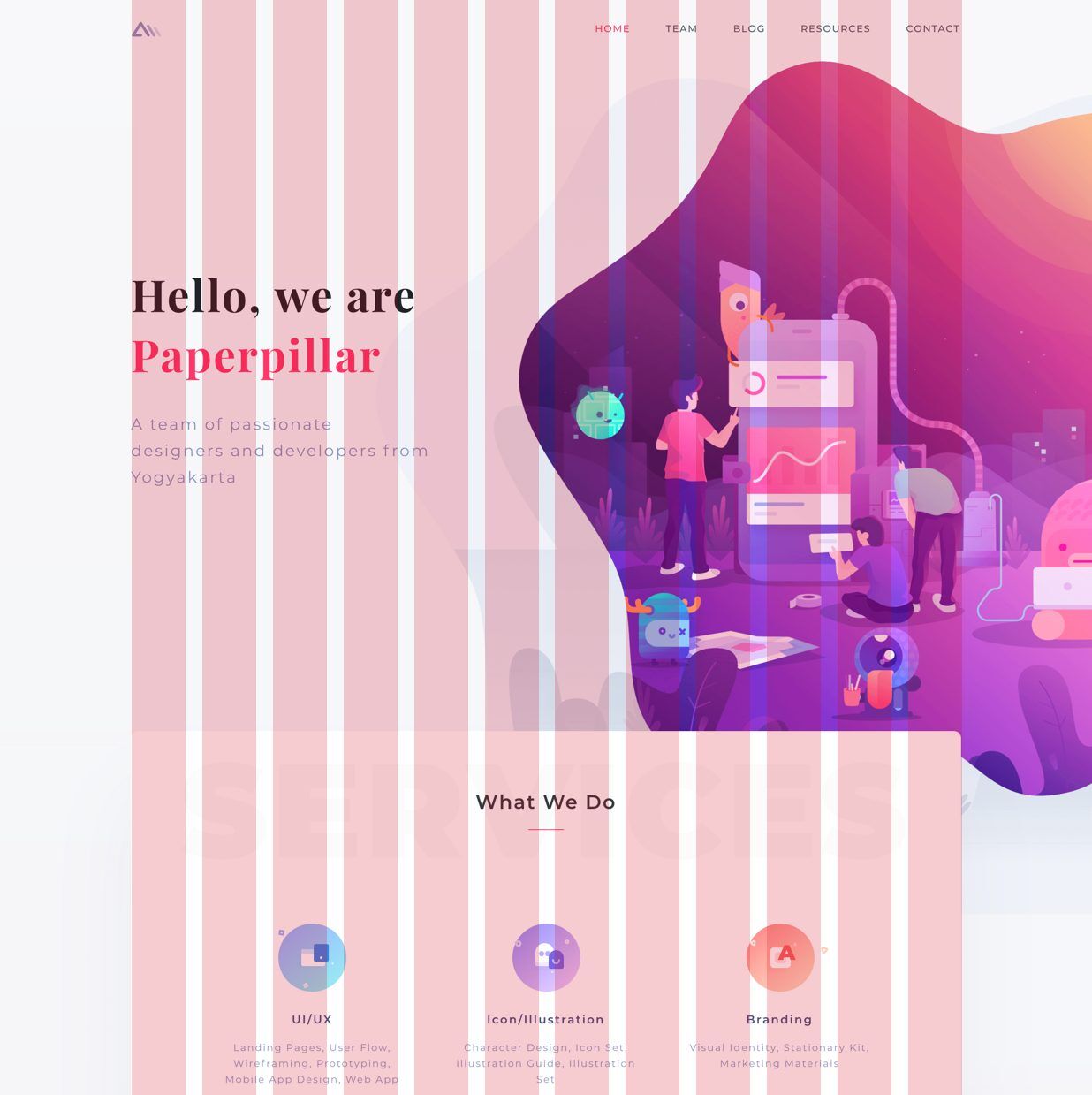
Take a look at the instance beneath for an instance of how an online designer can use grids to arrange the format of a webpage:

With out alignment, your web site can look unprofessional and lack order. It runs the danger of trying novice and unattractive. Equally unhealthy, your customers will likely be confused and click on off the web page.
You need your web site to be cohesive and for the entire components (buttons, textual content, graphics, and many others.) to be aligned neatly and constantly.
Horizontal alignment contains:
- Flush-left (additionally referred to as left-justified or ragged proper)
- Flush-right (additionally referred to as right-justified or ragged left)
- Centered
- Totally justified
With vertical alignment, components will be aligned vertically, which incorporates high, backside, or center (middle).
Right here’s a PRO TIP:
Ignore the little voice inside telling you you can match only one other thing and go for a “clear” design!
Design features you may align:
- Labels
- Headers
- Margins
- Rows and columns
- Buttons and icons
- Graphics
- Textual content
4. Proximity
Final, however not least, we’ve got proximity. Right here’s a breakdown of what proximity does:
- Connects Components: Objects which are nearer collectively usually tend to go collectively within the consumer’s thoughts.
- Finishes Concepts: Utilizing heuristics in proximity lets the design fill within the blanks for a reader.
- Accelerates Understanding: Design components which are shut collectively pace up the comprehension of the reader.
Curiously, the design precept pf proximity is comparatively unknown in comparison with big-name ideas like distinction.
In fact, these concepts are meant for use in conjunction, however if you happen to completely had no approach of using distinction, you would nonetheless get your level throughout with the precept of proximity.
Usually, proximity is greatest mixed with repetition to type constant spacing between explicit units of components.
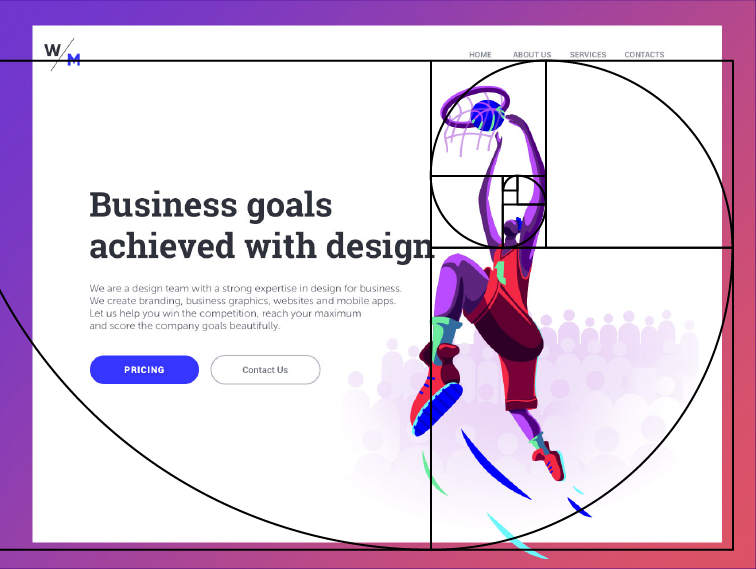
For those who need assistance planning out the construction of your design, you would use the golden ratio, which leverages proximity to take care of steadiness.
Right here’s an instance of the golden ratio at work:

AI is Altering the Nature of Internet Design
AI is altering the position of net design in essential methods. It couldn’t have come at a greater time, as a result of having a user-friendly web site is extra essential than ever. You have to guarantee your corporation will get the eye it wants. Hold guests in your web page by incorporating these design ideas in each facet of your web site. By using distinction, repetition, alignment, and proximity into the consumer interface, your self, net designers and builders will be capable of improve the consumer expertise and in the end drive conversions in your web site.